Tiling Backgrounds Photoshop Tutorial
This is one of my favorite tricks in Photoshop. I always thought that making a good tiling background would be very difficult, boy was I wrong. This is a great technique for creating backgrounds for you web site of for creating images for you desktop. Photoshop allows you to create tiling backgrounds very easily and it’s all because of a filter called offset. You can find it in your filters menu under other. What the offset filter does is take your image and cut it into four quarters, then it moves the pieces around so that what was once in the middle of the picture is now on the edges, hence making everything line up. OK, so my explanation probably confused you more than you already were but once you see it in action you will understand what I’m saying. So with that lets get started!!
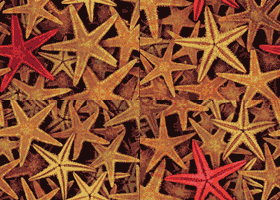
First off why don’t you download the image that I use in the tutorial so we are both on the same page, ok? Just right click the image and choose “Save Picture As”

This will tile very ugly, if you want to see click here and take a look.
Lets fire up Photoshop and get started. It is a good idea, although not neccessary, to make a duplicate of this image. It will help later on so why don’t you make a copy.
OK now it is time to put that offset filter to work. This image is 280X200 so we are going to offset it by half. So go ahead and choose your offset filter and enter in 140 for the width and 100 for the height. Make sure that you have wrap around checked and hit ok. You should have an image just like the one below.

Now if you were to tile this picture all the edges would match up, but of course you would still have that ugly cross section right in the middle. So why don’t we get rid of it. The best way to cover up those seams is to work with the original image (you did make a copy didn’t you?). Choose the lasso tool and under its options set the feather to 3 or 4.
Now you should have both images open, working on the original unaltered one cut out one of the smaller starfish. You should have one of the starfish selected. We are going to bring that starfish into our offset image. Select the move tool and place it on your selected area. Now if you hold down the Alt button while using the Move tool you will copy whatever is in the selected area. So holding down the Alt button drag the selection into the offset image. Once you have the starfish in your offset image you can use the move tool to place it so that it covers up some of that ugly seam. Now if you want you can use this same starfish to cover up more of the seam. After you have placed it all you need to do is hold down Alt and move the starfish over another part of the seam. Since you are copying it, it will stay where you originally placed it and you can use it again to cover up more of the seam. Now just go back to the original image and select another starfish with the lasso tool and do it all over again. Just keep on placing starfish over the seams untill they are covered. One word of warning placing anything on the edge of the picture will ruin your tiling so be carefull.
This is what my picture looked like after I had all the seams covered up.

Want to see what it looks like tiled, click here.
Filed Under Tutorials | 3 Questions/Comments |
Comments & Questions
If you would like to make a comment, or ask me a question, please fill out the form below.
If you want a personalized image to appear with your comment you need a Gravatar.
Sign up for a Gravatar today. It's free and easy

September 1, 2010 3:58 PM
Thanks so much for this tutorial. It was one of the first results to appear on Google. And yes, your final result does look great.
June 20, 2011 3:46 PM
Thanks for this – a few tutorials make it more complicated than it needs to be and tiling is such a neat trick 🙂
July 9, 2011 6:58 AM
Great, simple, tutorial. Thank you.